Section: New Results
Web programming
Participants : Zhengqin Luo, Cyprien Nicolas, Tamara Rezk, Bernard Serpette, Manuel Serrano [correspondant] .
A new evaluator for Hop
At the time where Hop programs were basic scripts, the performance of the server-side interpreter was not a concern. An inefficient interpreter was acceptable. As Hop expanded, Hop programs got larger and more complex. A more efficient interpreter was necessary. Therefore, this year we have design and implemented a new interpreter for Hop. It is compact, its whole implementation counting no more than 2.5 KLOC. It is more than twice faster than the old interpreter and consumes less than a third of its memory. The architecture and the performance of the new interpreter are described in [14] .
Abstraction of Hop with a bicolored lambda-calculus
We have studied an extension of the -calculus where each expression has a color. These colors designate the sites where expressions are evaluated, i.e., in the server or in the client. Colors are similar to the $ and ~ annotations of Hop. With this, we have defined a transformation, using -expansion, which groups together expressions with the same color. Correction, confluence and termination of the transformation was verified using the Coq system and its description was described in paper to appear in 2012 [16] .
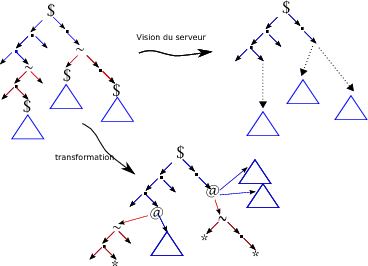
Following Hop's syntax, $ mentions that the followed expression is evaluated on the server while the ~ character introduce client code. Inside the client code it is allowed to reintroduce some server expressions by reusing a $ . We can imagine, for example, that the action associated to a client's button is dependent on some server's data (order number, proxies, data bases, ...). This kind of example is depicted with the abstract syntax tree in the upper left part of figure 1 .
From the server's point of view, the client's code following a ~ is ignored, but the environment in which this client code is activated must be preserved for all $ inside this code. Therefore, there exists a relation between a node ~ and its including $ . These relations are depicted by the dashed arrows in the upper right tree of Figure 1 . The proposed transformation highlights this relation and is shown in the bottom of the figure where it can be observed that the transformation groups together expressions of the same color.
HopTeX, an Hop application for authoring documents
HopTeX is a Hop application for authoring Html and LaTeX documents. The content of the document is either expressed in Html or in a blending of Html and a dedicated wiki syntax, for the sake of conciseness and readability. The rendering of the document is expressed by a set of Css rules. The main originality of HopTeX is to consider LaTeX as a new media type for Html and to express the compilation from Html to LaTeX by the means of dedicated style sheet rules. HopTeX can then be used to generate high quality documents for both paper printed version and electronic version.
HopTeX is implemented in Hop , a multi-tier programming language for the Web 2.0. This implementation extensively relies on two facilities generally only available on the client-side that Hop also supports on the server-side of the application: DOM manipulations and Css server-side resolutions.
The online version of the paper describing HopTeX [17] is available at the HopTeX web page (http://hop.inria.fr/hop/weblets/homepage?weblet=hoptex ). Contrary to the PDF version published in the proceeding of the workshop, the online version is convenient for both desktop computers and Smartphones.